この記事をひとことで言うと
フロントエンドエンジニアがChatGPT Plusのプラグインを使ってみた!
自己紹介
こんにちは、システム開発推進部の大久保萌香(おおくぼ もえか)です。 現在はフロントエンドエンジニアとして、BtoB向けのサービス murket (みゅーけっと)のHTML・CSS・JavaScriptを書いています。 ※ murket?? という方は こちら
はじめに
近年さまざまな場所で「AI活用」という単語が進んでおり、 レコチョクでも開発でAIをバンバン活用していこう!と with AIプロジェクト を始動しました。
とはいえ、「AI活用したいから使ってねー」と言っても「何をどう使えば…??」となってしまう人も多いかもしれません。 (私はそうでした)
というわけで今回はその中の1つ「ChatGPT Plus」に目を向けて、 フロントエンドエンジニアとして何がどう役に立つのかを調べてみました!
これからAI活用をしたいフロントエンドの皆様、ChatGPT Plusを用いてフロントエンドを学習してみたい皆様の参考になればと思います。
※ 以降では「ChatGPT」と記載しているものは全て「ChatGPT Plus」を指します。
今回紹介するプラグインたち
今回の大テーマは「AI活用」です。 もちろん、紹介するプラグインもChatGPTに選んでもらいました。

※ ChatGPTではチャットの共有ができるみたいなので共有してみます↓ https://chat.openai.com/share/936b02d7-5591-49b5-ad85-c9cc0ccd7a94
以下5つのプラグインを紹介します。
- WebDev
- Code Runner
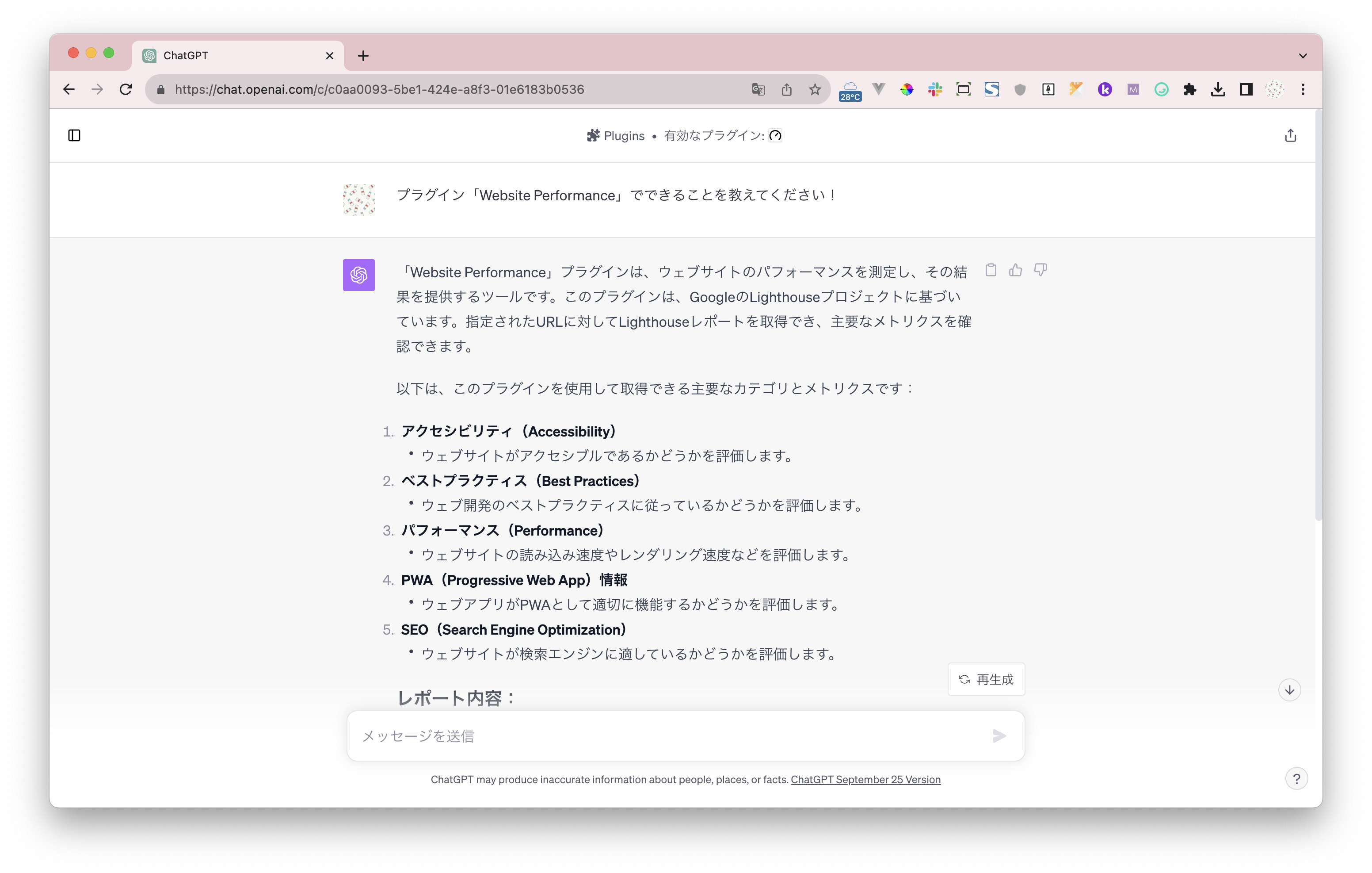
- Website Performance
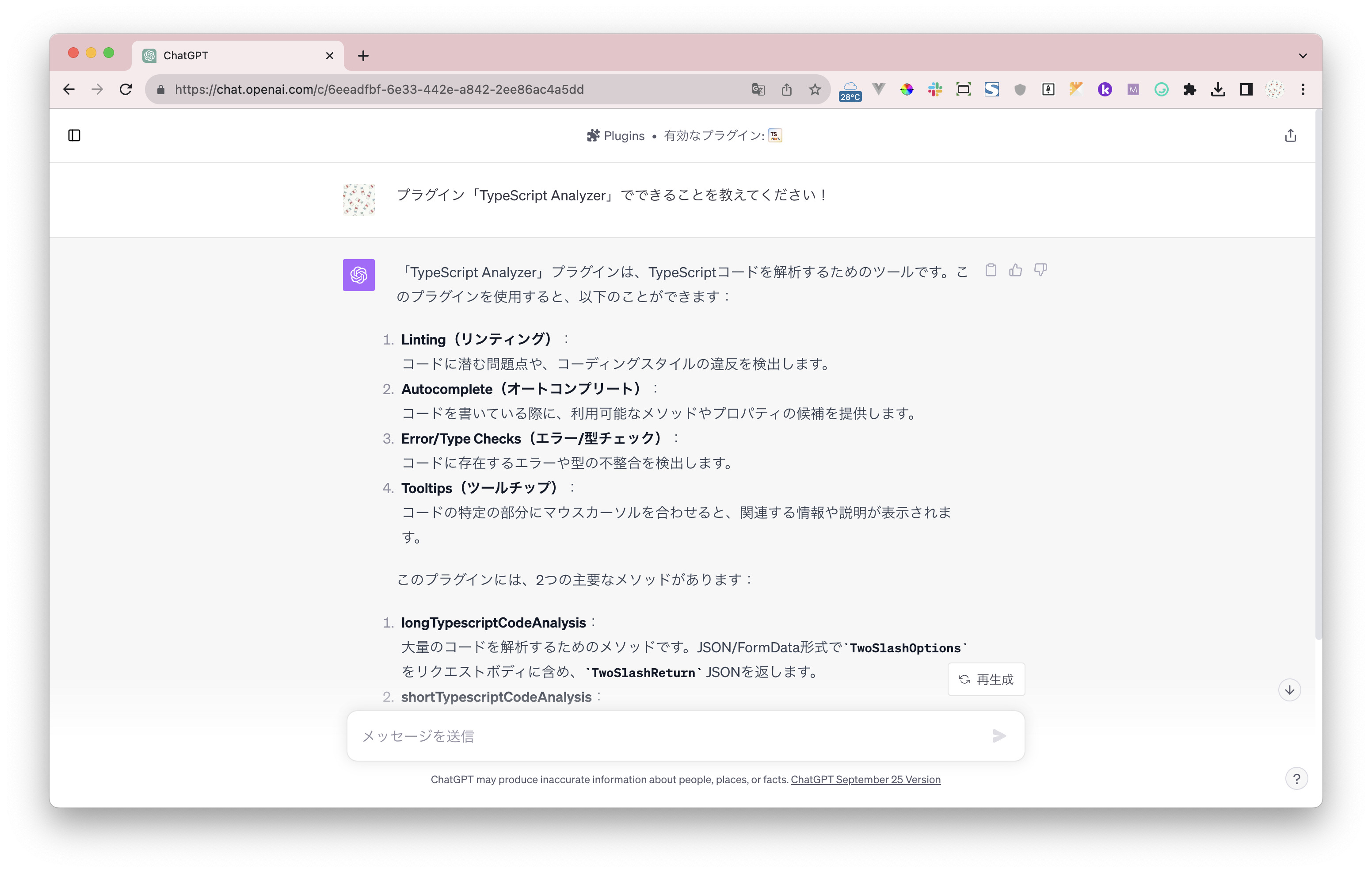
- TypeScript Analyzer
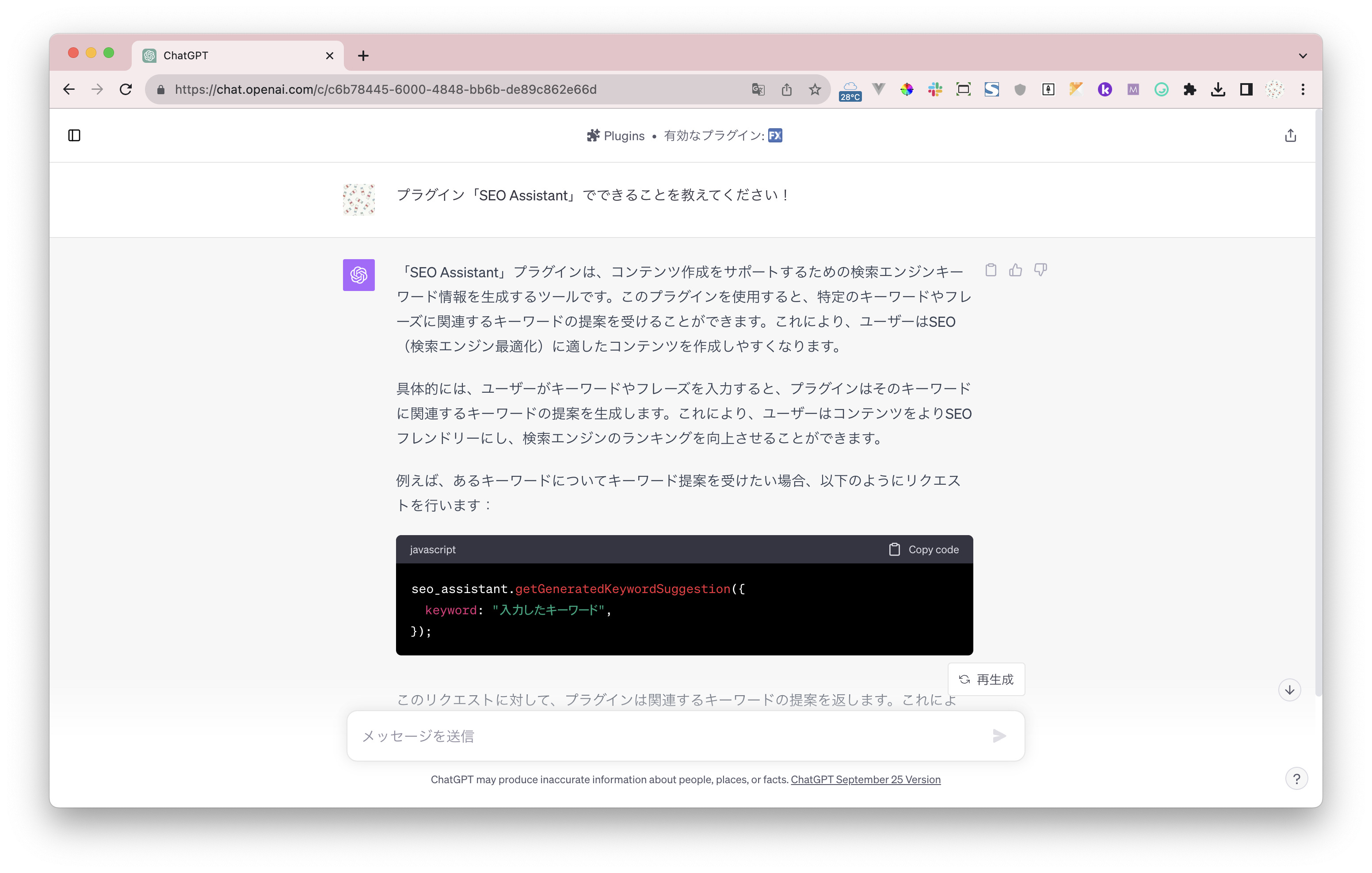
- SEO Assistant
また、いずれもプラグインを取り込んだ上で最初のプロンプトは共通で 「プラグイン「[それぞれのプラグイン名]」でできることを教えてください!」 にしています。
【本題】プラグイン紹介
WebDev

画像だと見づらいかもしれないのでこちらでも共有↓ https://chat.openai.com/share/d9ef1b15-b7ac-4d65-8c00-7d23bcccdffb
なるほど、詳細を聞いてみるとコマンドが使えるようなので
web_dev.uploadFiles コマンドと共に以下のHTMLファイルを送ってみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebDevを使用してみた</title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<h1>WebDevを使用してみた</h1>
<div>
<p>今回はChatGPTのプラグイン「WebDev」を使ってみるために作成したHTMLファイルです。</p>
</div>
</body>
</html>
するとURLを生成してくれてアクセスすると表示されました!

次に「さっきのHTMLに以下のCSSを追加してください」と共に以下のCSSファイルを送ってみました。
body {
margin: 0;
padding: 24px 40px;
background-color: #f5f5f5;
}
h1 {
margin: 0;
padding: 0 16px;
text-align: center;
background-color: #d2006e;
color: #ffffff;
}
p {
background-color: #ffffff;
font-size: 16px;
}
すると、先ほどとは別のURLを作ってくれて、そこにアクセスするとCSSが反映されていました!

使ってみて何より便利だなと思った部分は 作成したファイルがURLになるので他の人と簡単に共有できる ことです。 HTML・CSS・JavaScriptファイルであれば手元で確認することができますが他の人に見せたい時にファイルを送って相手の手元で見てもらうか画面共有するかしか方法がありません。 でもこれを使えばURLを送るだけで簡単に、より実際のサービスに近い状態で確認してもらうことが可能になります。
※ WebDevのURLは一時的なもののようですのでご注意ください。
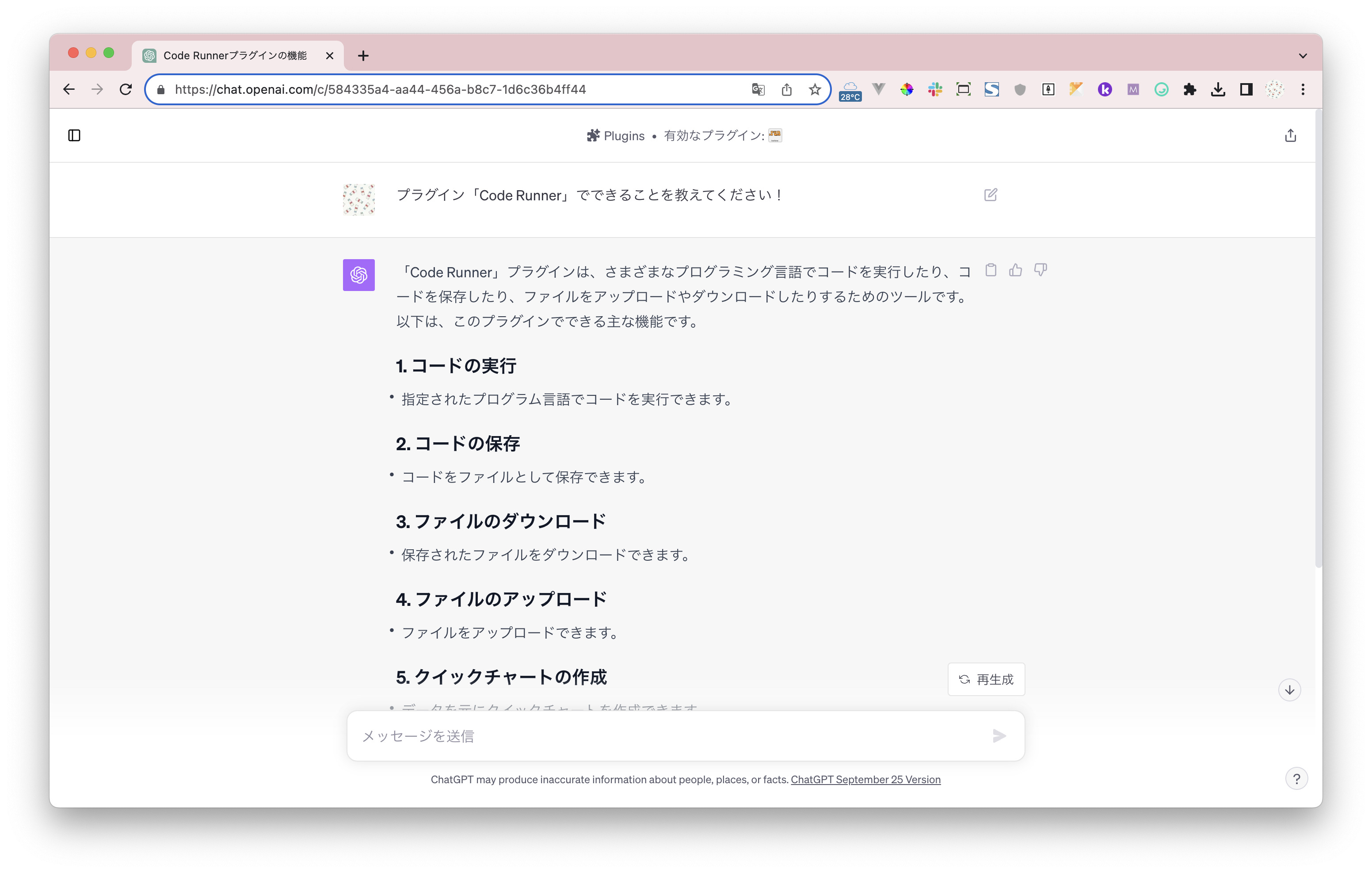
Code Runner

こちらも合わせてご参照ください↓ https://chat.openai.com/share/0de2084a-f883-4de9-a0ac-ed9b7926a7e3
なるほど、詳細を聞いてみるとこちらもいくつかコマンドが使えるみたいです。
今回は代表して
runCode コマンドと共に以下のPHPファイルを送っています。
<?php
$plugin = 'Code Runner';
$title = $plugin . 'を使用してみた';
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?= $title ?></title>
<link rel="stylesheet" href="test.css">
</head>
<body>
<h1><?= $title ?>を使用してみた</h1>
<div>
<p>今回はChatGPTのプラグイン「<?= $plugin ?>」を使ってみるために作成したPHPファイルです。</p>
</div>
</body>
</html>
すると変数部分を適用したHTML結果を送ってくれます! Controllerやテストなどのファイルを送ってみるとファイルの解説をしてくれました。 間違っているコードを送るとエラー文とその原因、解決策を一気に教えてくれるのも助かります。
対応できる言語も多いので
領域問わずエンジニアの方には何らかの手助けになる 感触があります。
書いたファイルを保存する
saveCode コマンドや downloadFile コマンド、グラフを作る quickChart コマンドなどもあるみたいです。
Website Performance

こちらも合わせてご参照ください↓ https://chat.openai.com/share/f6767502-26c5-4faf-bcd5-b504fc475a2d
なるほど、というわけで試しにURLを送ってみると現状は外部サービス「browserless.io」の登録が必要みたいです。 このサービスを使用した方法も聞いたのですが、実行まで辿り着く答えが得られずでした…。 ただ、このプラグインはGoogleのLighthouseがベースとなっているようでLighthouseでの計測方法を教えてくれるので、本来やりたいことが達成できるようサポートしてくれました。
TypeScript Analyzer

こちらも合わせてご参照ください↓ https://chat.openai.com/share/a101e899-8ed2-47e3-aff7-22d1d0a224b6
なるほど、試しに何もコマンドを入れずTypeScriptコードを入力するとそのコードを解析してくれました。
気になったコマンドの1つ
Autocomplete をやってみます。
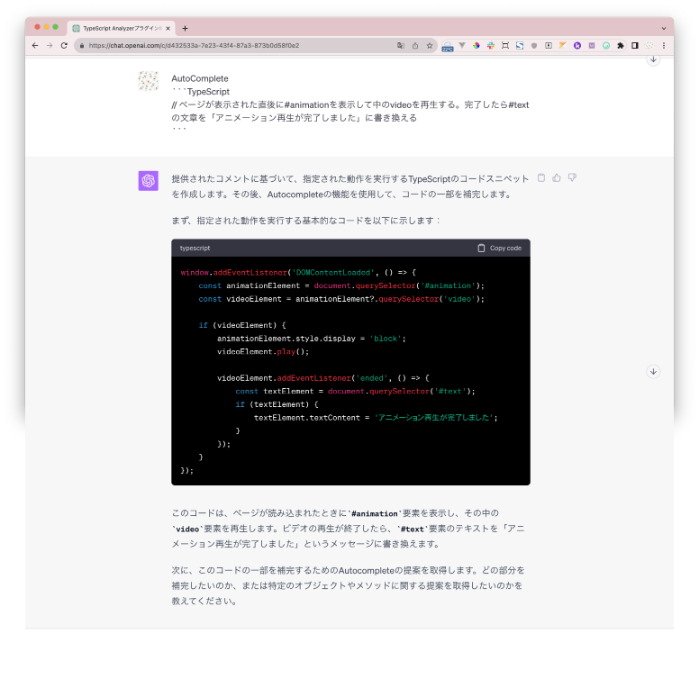
Autocomplete コマンドと共にTypeScriptコードを送ってみます。
と言っても今回はコメントのみです。
// ページが表示された直後に#animationを表示して中のvideoを再生する。完了したら#textの文章を「アニメーション再生が完了しました」に書き換える
すると、以下のようにコードを提供してくれました。

合わせて コードをもとに修正したい部分や変数名を書き換えたいなどを送るとさらにブラッシュアップしてくれます。 今はGitHub Copilotはじめ多くのAIコード補完ツールが発展していますが、 他の調べ物とあわせてChatGPTで完結したいというTypeScript書く民にはかなり有用なプラグインだなと感じました。
コードの品質を確認してくれる
Linting、エラーがないか確認する Error/Type Checksもあるのでチーム内でのコードレビュー基準の一部を担ってもらえる未来もありそうですね。
SEO Assistant

こちらも合わせてご参照ください↓ https://chat.openai.com/share/e15a8210-435e-4d3b-9233-493742ede82e
なるほど、検索エンジンのキーワードを提案してくれるみたいです。 試しに私が携わっている「murket」について提案してもらいます。 murketとは「ワンストップECソリューション」と位置付けているので、それを入力してみると
ワンストップECサービス
ECプラットフォーム一括管理
ワンストップECツール
オンラインショップ統合ソリューション
ECサイト構築サービス
ワンストップECシステム
オンライン販売最適化
EC運営効率化
ワンストップEC運営
オンラインストアソリューション
といったキーワードを提案してくれました。 また、murketの役割でもある「アーティストのグッズを販売できる直販ストア」を入力すると
アーティスト公式グッズショップ
アーティスト直営オンラインストア
グッズ販売プラットフォーム
アーティストグッズ専門店
ミュージシャンのオンラインショップ
アイドルグッズ直販サイト
アーティストグッズ通販
公式グッズ販売サイト
アーティストグッズ製作・販売
バンドグッズオンラインストア
が出てきました。
murketを利用したいメーカーさん向けの想定で入力していましたが、 murketを利用して作られたサイトのユーザー向けにも応用できそうな内容なのも便利です。
SEOってどうすればいいの??と悩む方はまずこのプラグインで聞いてみて評価してみて…と繰り返す と近道になるかなと感じます!
まとめ
以上、ChatGPTに紹介してもらったプラグインのざっとした感想でした。 今回初めてプラグインを使用したのですが、そもそもの数も多いうえチャットごとに取捨選択できるので拡張性に溢れているなという印象を受けました。 合わせて、それぞれのブラグインの良さも完全に発揮できていない状態であることも痛感したのでより使いこなしていきたいなと思います!
ぜひ推しプラグインを見つけて素敵なChatGPT Plusライフを!
大久保萌香




